
Sementara iFrame dapat diperlukan untuk menyematkan konten eksternal dengan mudah, mereka juga dapat menimbulkan tantangan untuk "search engine optimization".
Kode HTML yang digunakan untuk iFrame berdampak buruk pada pengalaman halaman di halaman induk. Ketika sebuah iFrame memuat konten dari sumber eksternal, hal itu dapat menyebabkan penundaan pemuatan, yang mengarah pada pengalaman pengguna yang buruk.
Dan seperti yang Anda ketahui, mesin pencari memprioritaskan desain yang dapat diakses dan antarmuka yang mudah digunakan. Implementasi iFrame yang buruk dapat menyebabkan pembatasan yang bahkan dapat mengakibatkan penalti dari Google.
Mari kita belajar tentang SEO iFrame dan bagaimana tag iFrame berinteraksi dengan JavaScript dan elemen lainnya untuk mempengaruhi peringkat mesin pencari.
Apa itu iFrame?
Sebuah iFrame, atau bingkai sebaris, adalah elemen HTML yang memungkinkan pengembang atau pemasar untuk menyematkan dokumen eksternal di dalam dokumen HTML saat ini.
Ketika sebuah iFrame dimuat, iFrame tersebut berisi kode JavaScript untuk pengiriman konten dinamis, seperti iklan eksternal atau fitur interaktif.
iFrames dapat memuat berbagai jenis konten langsung ke halaman web. Konten ini dapat berupa:
- Video YouTube
- Peta
- Umpan media sosial
- Aplikasi web
Atribut seperti height dan width dapat membantu desainer web mengontrol ukuran tampilan iFrame untuk meningkatkan tata letak visual sebuah situs.
Selain itu, "border" CSS dapat diterapkan untuk menyesuaikan tampilan iFrame, menyatu dengan teks di sekitarnya.
Contoh "iFrames"
Menyematkan Video YouTube
Sebuah bingkai sebaris dapat secara efektif menyematkan video, meningkatkan keterlibatan pengguna. Pengembang dapat dengan mudah memasukkan konten multimedia menggunakan tag <iframe>.
Atribut "height" dan "width" mengontrol ukuran tampilan, sementara fitur layar penuh memungkinkan pengguna untuk melihat video dalam mode layar penuh.
Menambahkan video YouTube menggunakan iFrames sangatlah mudah. Cukup salin kode semat dari YouTube:

Dan kemudian tempelkan kode di mana Anda ingin menyematkan video di situs web Anda.
Menyematkan Peta Google
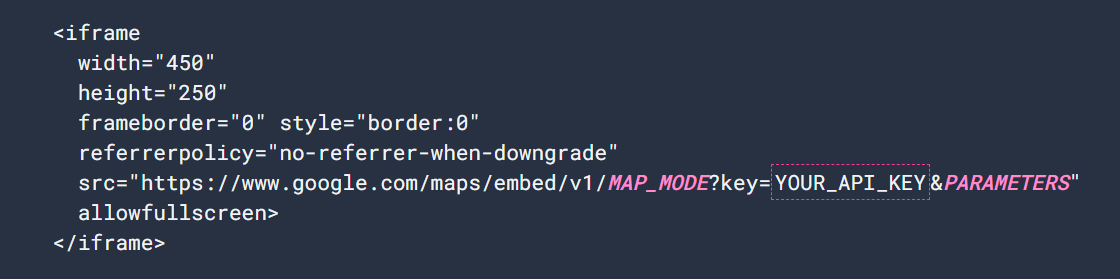
Sebuah bingkai sebaris dapat menyematkan elemen interaktif seperti Google Maps, memungkinkan pengguna untuk menjelajahi lokasi langsung di situs web Anda. Berikut cara menyematkan Google Map:

"Contoh di atas menggunakan tiga [properti] yang berbeda:"
- allowfullscreen: Memungkinkan mode layar penuh untuk bagian peta tertentu.
- frameborder="0" dan style="border:0": Menghapus batas iframe default di sekitar peta.
- referrerpolicy="no-referrer-when-downgrade": Mengirimkan URL lengkap di header Referer, memungkinkan pembatasan kunci API yang tepat.
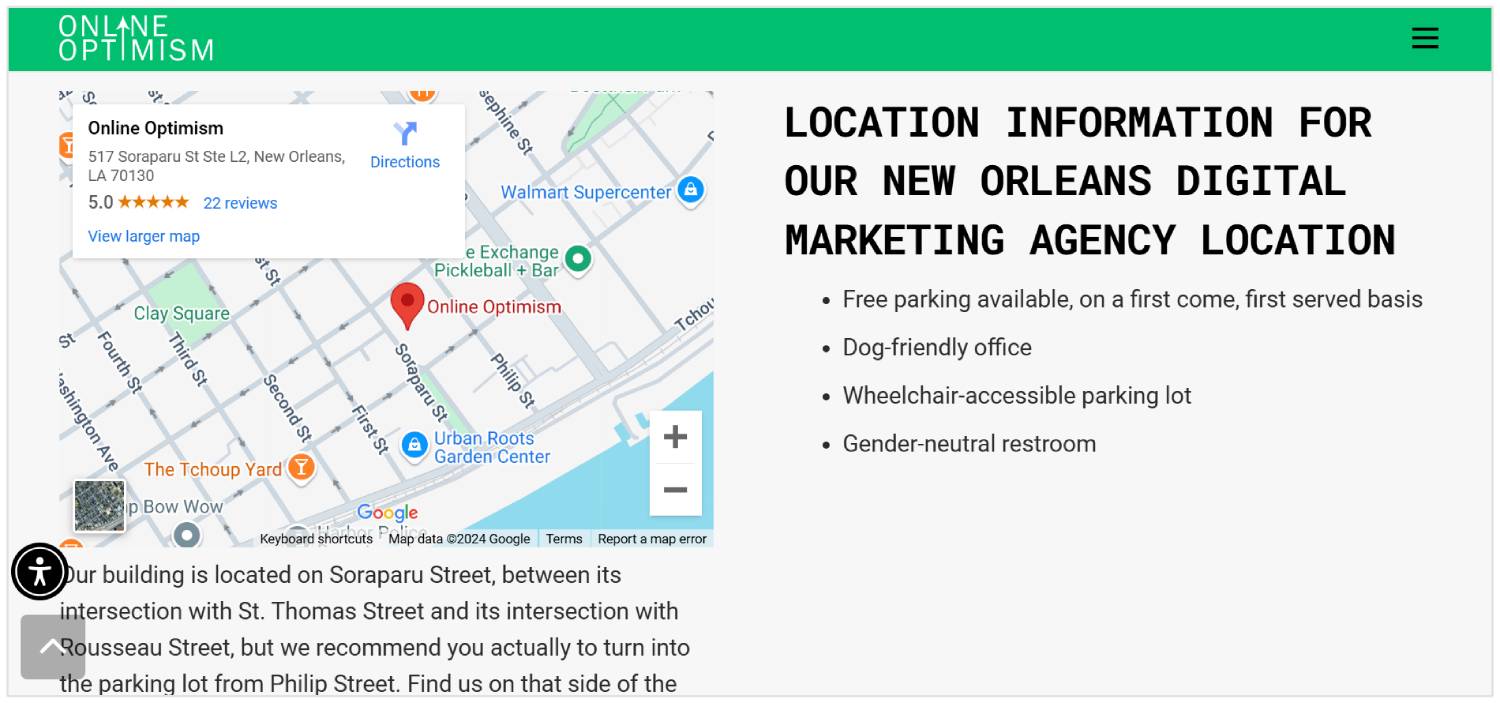
Berikut adalah tampilan sebuah agensi digital yang menggunakan Google Maps di situs web mereka dengan iFrames:

Menyematkan Dokumen PDF
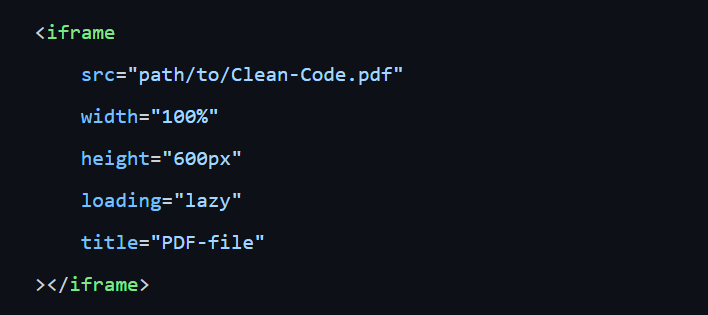
Sebuah iFrame dapat menampilkan dokumen PDF secara langsung di dalam halaman web. Oleh karena itu, tidak perlu bagi pengguna untuk mengunduh file tersebut. Berikut adalah tangkapan layar pada kode untuk menyematkan PDF:

Dalam contoh di atas, atribut src mendefinisikan lokasi file PDF, baik di web (menggunakan URL) atau di server lokal (menggunakan jalur file).
Menyematkan "Postingan Media Sosial" (Seperti Twitter)
Anda juga dapat menyematkan konten media sosial seperti "Tweet" pada halaman web menggunakan iFrames. Ini meningkatkan keterlibatan dengan menampilkan konten dinamis dan interaktif langsung di situs web Anda.
Anda dapat menyisipkan pembaruan media sosial langsung menggunakan iFrame dengan widget Twitter.
Tag <blockquote> [termasuk] Tweet, sementara file JavaScript [diperlukan] untuk [merendernya] dengan benar. Berikut adalah contoh seperti apa tampilan [posting] Twitter yang [tertanam] di situs web:

Apakah Konten iFrame Diindeks?
Ya, konten iFrame dapat dirayapi dan diindeks.
Google search spiders dapat merayapi konten iFrame melalui DOM Flattening, di mana browser menggabungkan semua elemen halaman web, termasuk iFrame, menjadi satu struktur.
Namun, Google tidak memperlakukan semua konten iFrame dengan [sama].
Saat memuat iFrame, Google meminta HTTP tambahan untuk mengambil konten iFrame. Meskipun dapat merayapi dan berpotensi mengindeks konten ini, hal ini tergantung pada bagaimana iFrame diimplementasikan.
Menggunakan arahan tersemat indeks sangat penting bagi penerbit yang ingin memastikan konten iFrame tertentu diindeks untuk meningkatkan strategi SEO iFrame mereka.
Direktif embedded index adalah tag meta atau header HTTP yang memungkinkan Google untuk mengindeks konten yang disematkan dalam iFrame, bahkan jika halaman yang berisi iFrame itu sendiri ditandai dengan tag noindex.
Ini berguna bagi penerbit yang menginginkan konten yang disematkan (seperti video atau widget) untuk diindeks oleh Google ketika mereka menjadi bagian dari situs lain.
Berikut adalah contoh penggunaan tag meta di bagian <head>:
<head><meta name="robots" content="noindex, indexifembedded"></head>
Dalam contoh ini, halaman itu sendiri tidak akan diindeks (noindex), tetapi jika konten ini disematkan di iFrame situs lain, itu dapat diindeks (indexifembedded).
Bagaimana iFrame Mempengaruhi SEO?
iFrames dapat memiliki dampak signifikan pada SEO, baik secara positif maupun negatif. Berikut adalah bagaimana "inline frames" [mempengaruhi] SEO:
Kredit SEO
Tidak seperti konten langsung yang ditempatkan dalam HTML halaman web Anda, konten yang disematkan melalui iFrame diperlakukan berbeda oleh mesin pencari.
Ketika perayap web melihat sebuah halaman web, mereka mencari "konten asli" yang dapat mereka asosiasikan dengan halaman tersebut.
Konten yang langsung dimasukkan dalam HTML diakui sebagai bagian dari situs Anda, berkontribusi pada relevansi dan otoritasnya. Sedangkan, konten yang ditampilkan melalui iFrame berasal dari sumber yang berbeda, yang berarti mesin pencari mungkin tidak mengaitkannya dengan domain Anda.
Oleh karena itu, menggunakan iFrames ketika diperlukan adalah disarankan untuk memastikan bahwa konten utama tetap terlihat dan dapat diakses oleh perayap web.
"Perayap Web" dan "Pengindeksan"
Mesin pencari mengirim perayap web untuk menganalisis dan mengindeks konten situs Anda.

"Crawler" dapat menghadapi kesulitan dalam mengindeks iFrame karena beberapa faktor:
- Aksesibilitas Konten: Jika konten dalam iFrame berada di domain yang berbeda (cross-origin), beberapa perayap mungkin tidak dapat mengaksesnya karena pembatasan keamanan.
- Tag Noindex: Jika konten yang disematkan menyertakan tag meta noindex atau header X-Robots-Tag yang mencegah pengindeksan, perayap tidak akan memasukkannya ke dalam indeks mereka.
- Rendering JavaScript: Beberapa iFrame mengandalkan JavaScript untuk memuat konten. Jika perayap tidak dapat merender JavaScript, mereka mungkin tidak dapat melihat atau mengindeks konten iFrame.
Untuk meningkatkan pengindeksan iFrame dan meningkatkan SEO iFrame Anda, pertimbangkan untuk menggunakan hal-hal berikut:
- Gunakan Atribut Src yang Valid: Gunakan tag iFrame dengan benar dengan atribut src yang valid yang mengarah ke konten yang dapat diakses.
- Izinkan Berbagi Sumber Daya Lintas Asal: Jika konten iFrame berasal dari domain lain, konfigurasikan server untuk mengizinkan CORS, memungkinkan perayap untuk mengaksesnya.
- Jangan Gunakan Tag Meta Noindex: Pastikan tidak ada direktif noindex dalam konten iFrame yang akan memblokir pengindeksan. Data Terstruktur: Terapkan data terstruktur (seperti Schema.org) dalam dokumen induk untuk memberikan konteks kepada mesin pencari tentang konten iFrame.
- Gunakan Tag Kanonik: Gunakan <link rel="canonical"> untuk menunjuk ke versi utama dari "konten" jika berlaku.
Kecepatan Halaman
Menggunakan iFrames dapat mengurangi PageSpeed karena memuat konten eksternal memerlukan permintaan HTTP tambahan, yang dapat memperlambat waktu muat keseluruhan halaman.
Alasan untuk waktu muat yang berkurang adalah karena setiap iFrame menarik data dari sumber eksternal, dan jika sumber-sumber ini lambat atau memiliki file yang besar, hal itu dapat mempengaruhi kinerja situs web Anda secara negatif.
Selain itu, iFrames dapat menunda "rendering" elemen lain di halaman, yang lebih lanjut mempengaruhi kecepatan, terutama pada koneksi yang lebih lambat.
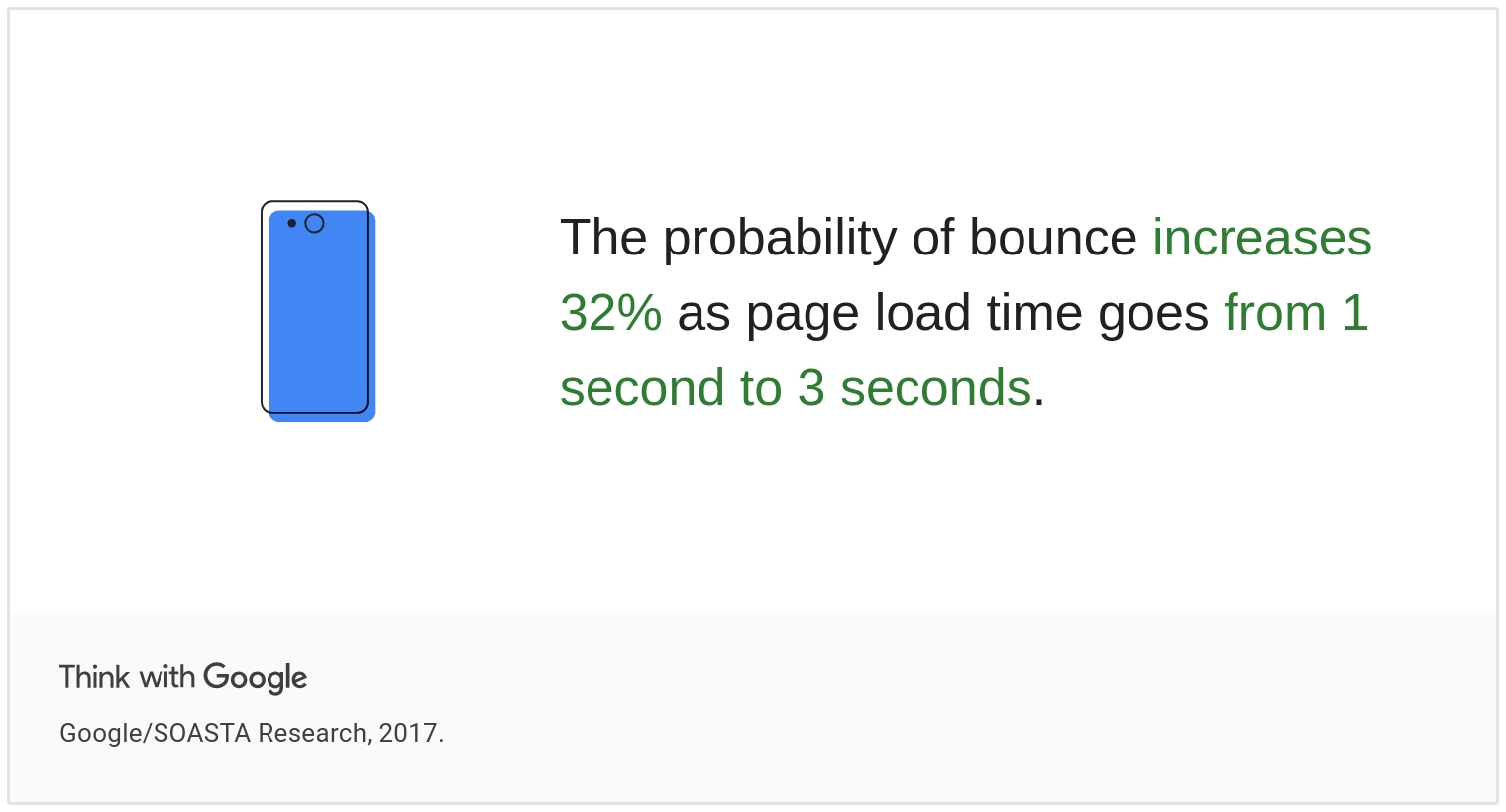
Dan seperti yang Anda ketahui, "PageSpeed" yang lambat tidak hanya memengaruhi skor "Core Web Vitals", tetapi juga menyebabkan pengalaman pengguna yang buruk. Faktanya, beberapa sumber (termasuk Google) telah menyatakan dampak kecepatan pemuatan yang lambat pada "bounce rate".
Temuan tersebut adalah sebagai berikut: "bounce rates" meningkat sebesar 32% saat waktu muat halaman meningkat dari 1 detik menjadi 3 detik.

Dan sebagai SEO, hal terakhir yang ingin kita lakukan adalah berdampak negatif pada pengalaman halaman kita.
Jadi pertanyaannya sebenarnya adalah, “[Haruskah] saya menggunakan iFrames untuk menyematkan konten jika itu berpotensi mengurangi PageSpeed?
Masalah Konten Duplikat
Dalam iFrames, konten yang sama disematkan di beberapa halaman atau situs. Oleh karena itu, mesin pencari mengalami kesulitan menentukan versi asli.
Ini mengarah pada pengenceran kredit SEO dan ekuitas tautan.
Untuk "mengatasi" masalah ini, pastikan konten yang disematkan "unik" untuk setiap halaman atau dikononikal dengan benar untuk menghindari konflik dengan situs lain.

Menggunakan iFrame yang ramah SEO yang dengan jelas mengkomunikasikan sumber utama dapat membantu mesin pencari memahami hubungan antara konten asli dan instance yang disematkan.
Apa "manfaat" dari iFrames?
"Inline frames" menawarkan beberapa manfaat bagi "web developers" dan "content creators". Ini meningkatkan kinerja situs saat menyematkan media eksternal dan berbagi konten.
Berikut adalah "keuntungan" utama menggunakan iFrames:
Pembaruan Halaman yang Lebih Cepat
iFrame memungkinkan pembaruan halaman yang lebih cepat yang merujuk ke iFrame, karena pembaruan konten dapat dilakukan pada sumber yang disematkan tanpa mengubah halaman utama.
Ini mengurangi kebutuhan untuk memuat ulang seluruh halaman dan meningkatkan efisiensi.
Penggunaan Kembali Kode
Salah satu manfaat utama dari iFrames adalah "penggunaan kembali kode".
Pengembang dapat menggunakan kembali iFrame yang sama di beberapa halaman dengan menyematkan sumber daya yang sama, yang menghemat waktu dan penyimpanan sambil mengurangi jumlah baris kode yang diperlukan untuk mengimplementasikan [content] di seluruh situs.
Menyematkan Konten dan Media Eksternal
iFrames menyederhanakan penyematan konten dari sumber pihak ketiga, seperti video, peta, dan widget.
Dengan berbagi file media eksternal dan memanfaatkan tag iFrame, pengembang dapat mengintegrasikan media kaya tanpa menghostingnya sendiri, menghindari pembatasan CORS dan memungkinkan akses lintas domain.
Mudah Digunakan dan Dipelihara
iFrames mudah digunakan, memerlukan pengaturan minimal untuk diterapkan pada sebuah halaman.
Mereka memungkinkan Anda untuk menyematkan konten kompleks tanpa membebani basis kode Anda. Bingkai sebaris meningkatkan fungsionalitas situs web Anda, mengoptimalkan pengiriman konten, dan menjaga konsistensi merek, sambil mengurangi kompleksitas kode.
Apakah iFrame Dianggap Sebagai "Cloaking"?
Tidak, iFrames tidak secara inheren dianggap sebagai "cloaking".
Cloaking adalah praktik SEO black hat di mana sebuah situs web menampilkan konten yang berbeda kepada mesin pencari daripada yang ditampilkan kepada pengguna, sering kali untuk mengontrol peringkat pencarian.

iFrames, ketika digunakan dengan tepat, tidak termasuk dalam definisi ini. Namun, aspek teknis harus dipertimbangkan untuk memastikan iFrames digunakan dengan benar tanpa menyesatkan mesin pencari atau pengguna.
Menyimpulkan
Sementara HTML5 mendukung penggunaan iFrame dan Google dapat mengindeks kode HTML iFrame, sebaiknya hindari mereka sebisa mungkin.
Beberapa browser dan perayap mesin pencari mungkin masih tidak mengindeks konten di dalam iFrame, yang pada akhirnya menyebabkan masalah SEO.
Anda dapat menggunakan tag <embed> sebagai alternatif untuk iFrame. Ini digunakan untuk menyematkan konten multimedia, seperti PDF, audio, dan video, daripada halaman web penuh.